I wrote these code and run on chrome headless mode.
page.on('dialog', async dialog => {
console.log('Dialog: ', dialog.type()); // 'confirm'
await delay(2000);
await dialog.accept(); // crashed here.
});
var result = await page.evaluate('confirm(\'txt\')');
console.log('* RESULT: ', result);In the meanwhile, I open the inner inspector and watch the page we controlled:
http://127.0.0.1:9222/devtools/inspector.html?ws=127.0.0.1:9222/devtools/page/AC6892936D86CCF4D4289EF85EA97957
(We named it as inspector windows below.)
I found that the code on dialog.type() has the right output, but it throw an exception on accept(), the exception message was showing below:
(node:28478) UnhandledPromiseRejectionWarning: Error: Protocol error (Page.handleJavaScriptDialog): No dialog is showing
at Promise (/project/pup/node_modules/puppeteer/lib/Connection.js:183:56)
at new Promise (<anonymous>)
at CDPSession.send (/project/pup/node_modules/puppeteer/lib/Connection.js:182:12)
at Dialog.accept (/project/pup/node_modules/puppeteer/lib/Dialog.js:61:24)
at Dialog.<anonymous> (/project/pup/node_modules/puppeteer/lib/helper.js:112:23)
at Page.page.on (/project/pup/bugtest.js:13:22)
at Page.emit (events.js:182:13)
at Page._onDialog (/project/pup/node_modules/puppeteer/lib/Page.js:598:10)
at CDPSession.Page.client.on.event (/project/pup/node_modules/puppeteer/lib/Page.js:123:61)
at CDPSession.emit (events.js:182:13)
-- ASYNC --
at Dialog.<anonymous> (/project/pup/node_modules/puppeteer/lib/helper.js:111:15)
at Page.page.on (/project/pup/bugtest.js:13:22)
at Page.emit (events.js:182:13)
at Page._onDialog (/project/pup/node_modules/puppeteer/lib/Page.js:598:10)
at CDPSession.Page.client.on.event (/project/pup/node_modules/puppeteer/lib/Page.js:123:61)
at CDPSession.emit (events.js:182:13)
at CDPSession._onMessage (/project/pup/node_modules/puppeteer/lib/Connection.js:200:12)
at Connection._onMessage (/project/pup/node_modules/puppeteer/lib/Connection.js:112:17)
at WebSocketTransport._ws.addEventListener.event (/project/pup/node_modules/puppeteer/lib/WebSocketTransport.js:44:24)
at WebSocket.onMessage (/project/pup/node_modules/ws/lib/event-target.js:120:16)
(node:28478) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function without a catch block, or by rejecting a promise which was not handled with .catch(). (rejection id: 1)
(node:28478) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled will terminate the Node.js process with a non-zero exit code.I saw the stackoverflow said: https://stackoverflow.com/questions/50832325/onbeforeunload-not-being-triggered-from-a-headless-browser
But that may be related to the other bug. Anyhow they give me an idea to find out it.
I try to open the chrome without headless. With running this code and open the inspector windows, the prompt show normality and can be controlled by our program.
Attempt 1.
By reading the source code of devtool-frontend, I found that on 'front_end/sdk/ScreenCaptureModule.js', they provide a method to '_agent.captureScreenshot()'. But they don't have any paramater related to 'headless'.
Attempt 2
With confirming my conjecture: The inspector windows close the dialog, I open https://www.w3schools.com/jsref/tryit.asp?filename=tryjsref_confirm2 in that windows, and click the button, the message showed the dialog closed by something.
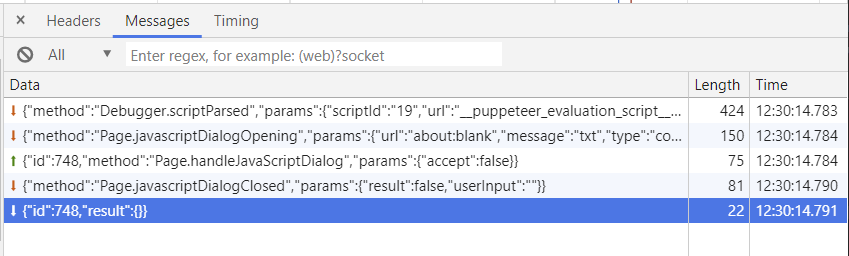
Then I run my code again, open development tools on this inspector windows, to see how the inspector working. By tracing the Websocket, I catched it.
I think it's better show some hint in inspector page.
The dialog in 'inspector window with headless mode' will be closed automatically by inspector window. The core of chrome received Page.handleJavaScriptDialog({accept: false}) by inspector windows automatically, in spite of we do nothing.
I think it should be a bug about DevTools. Since the inspector windows affect the result of program, and don't give any chance to user to determine.
The problem was also happened with 'beforeunload' and 'prompt'.
My chrome version is "HeadlessChrome/77.0.3857.0"
Today is Jul 20, 2019, I download the latest source code on https://github.com/ChromeDevTools/devtools-frontend, then I found surprisingly that the bug has already been fixed.
( the unfinished challenge ╮(╯_╰)╭ )
Solution:
If you running the old version of chrome, closing the inspector window temporarily.
And waiting the chrome update...